HubSpot Themes vs Templates
As I demo our HubSpot website Theme to HubSpot users and other agencies, I'm noticing some confusion regarding the difference between HubSpot Website Themes and Templates or "Template Packs".
Templates and "Template Packs" are the old way of building HubSpot sites. While Templates are technically editable by non-developers, many content creators find website Templates to be hard to work with because they don't fully leverage the capabilities of HubSpot's new drag-and-drop website builder.
Since the release of CMS Hub in June, HubSpot has introduced a newer and more powerful way to aid users in building their websites on HubSpot:
Drag-And-Drop Themes!
A Theme is a set of drag-and-drop enabled templates, custom modules, and global content that marketers can use to create and manage all parts of a website's content and layout without a developer.
Themes are a revolutionary shift in how content creators build and manage websites on HubSpot.
Themes provide true drag and drop editing.
Themes are developed using special drag-and-drop code which unlocks ALL of the features included with HubSpot's new drag-and-drop website builder, giving marketers the ability to manage site content and page layout without touching any code.
Templates, on the other hand, are limited in their editing capabilities and in many cases require someone technical to make website updates in HubSpot's "Design Manager".
So, how can you tell the difference between a Template and a new drag-and-drop enabled website Theme?
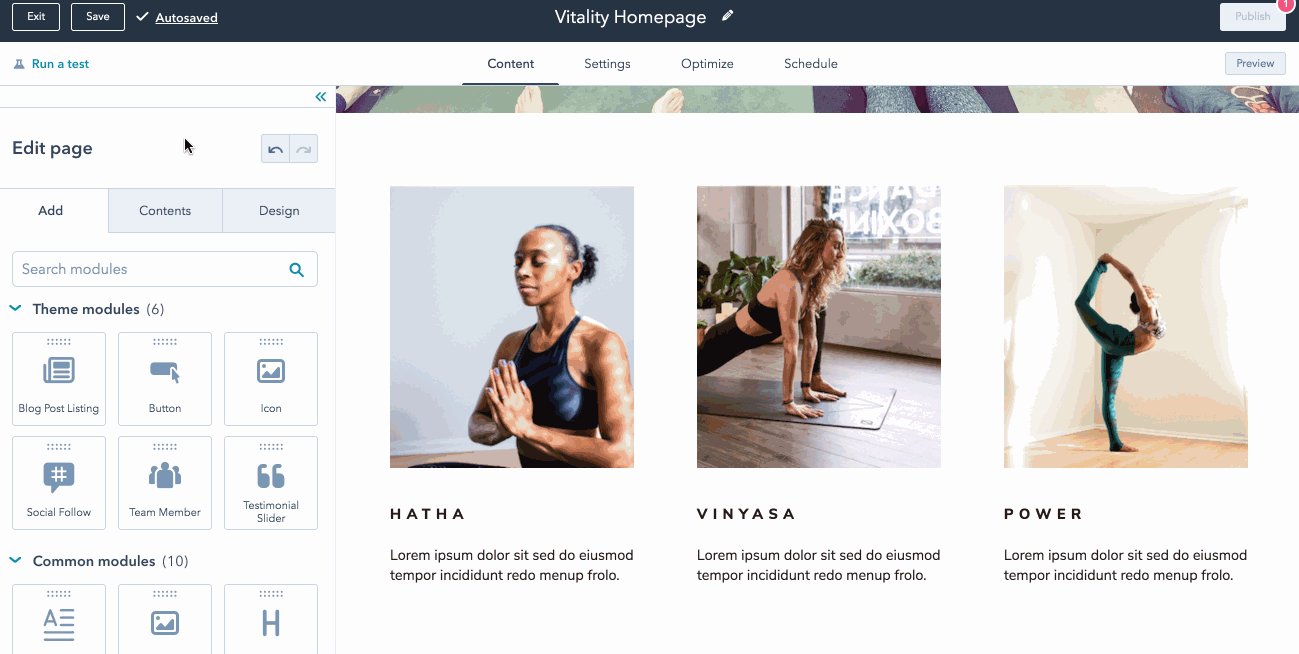
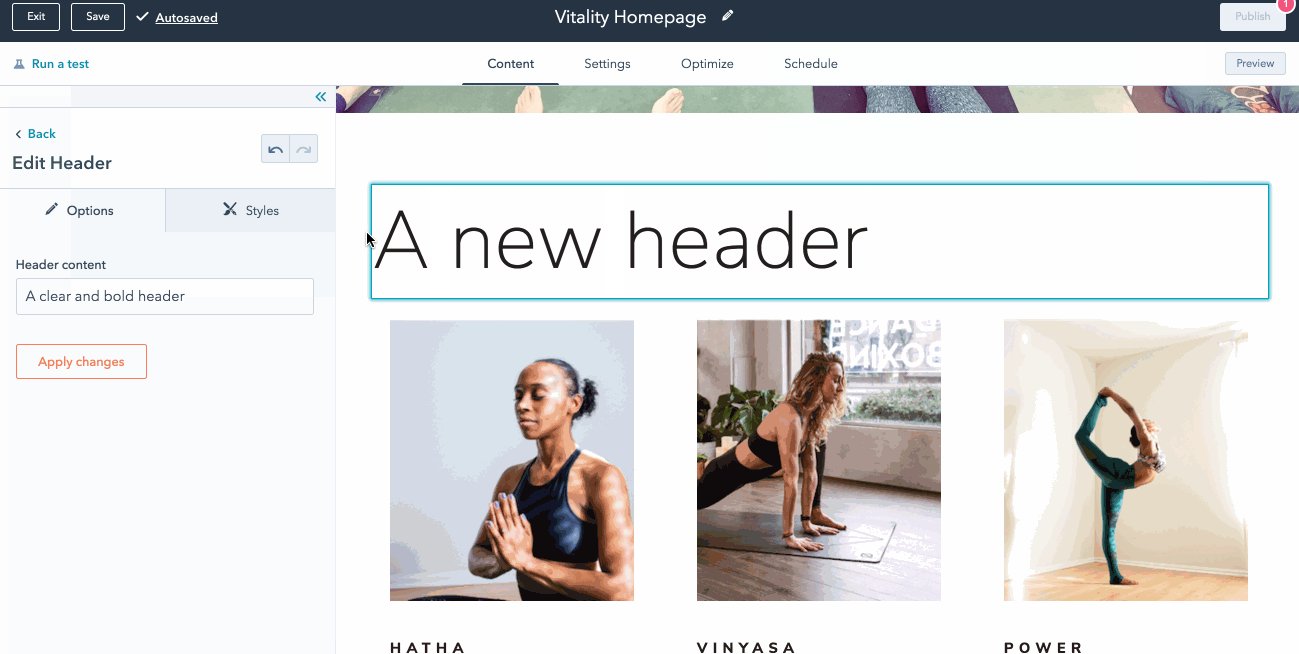
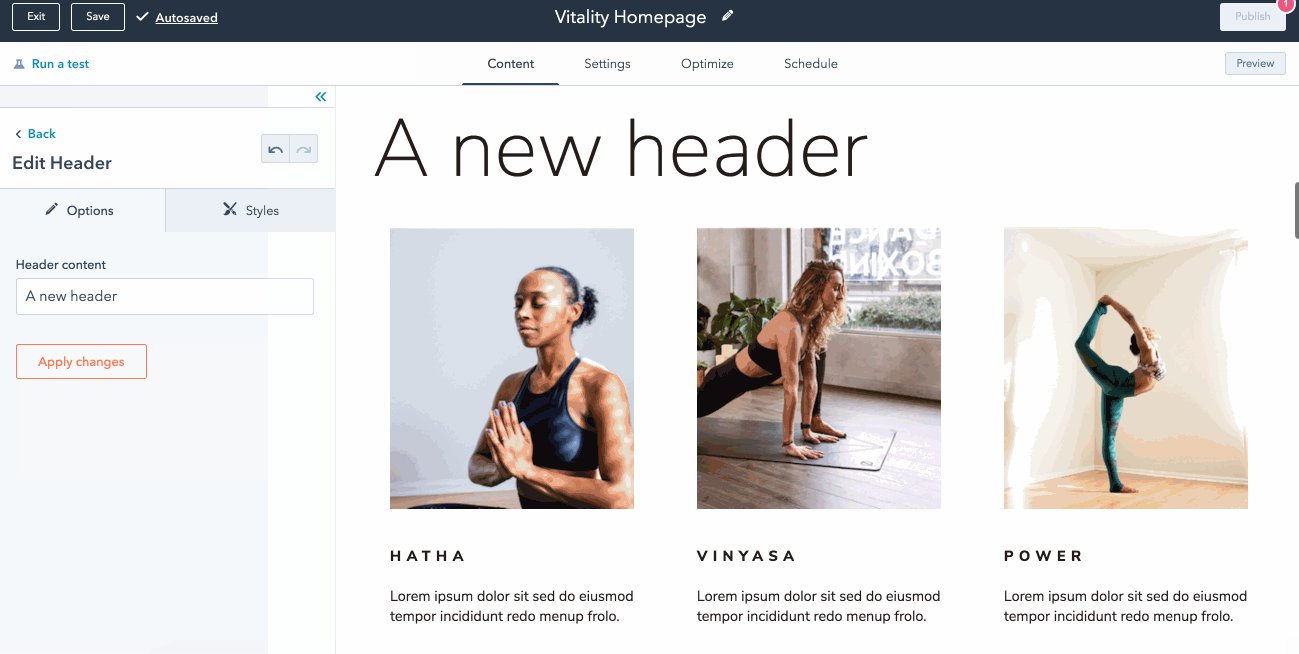
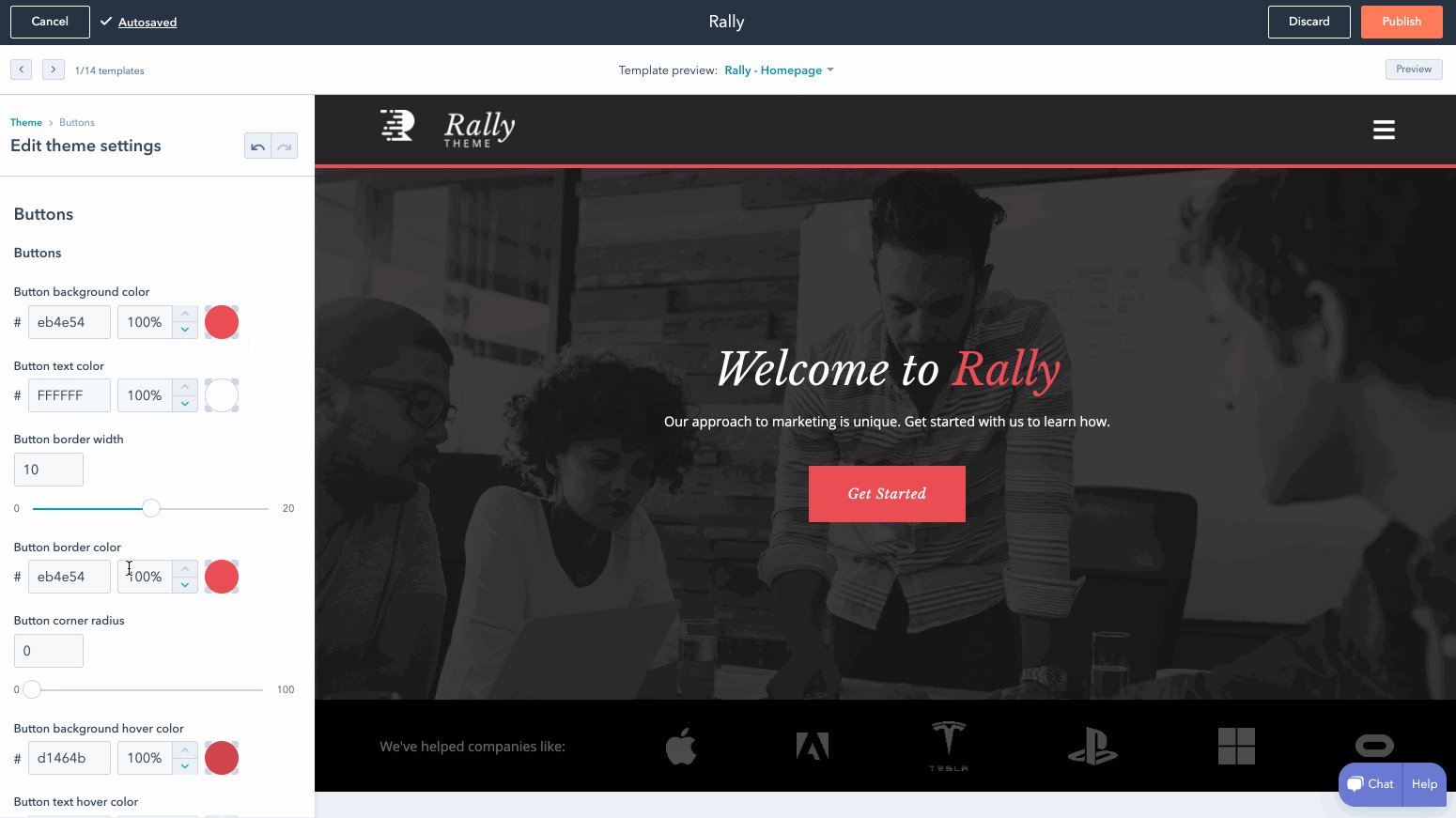
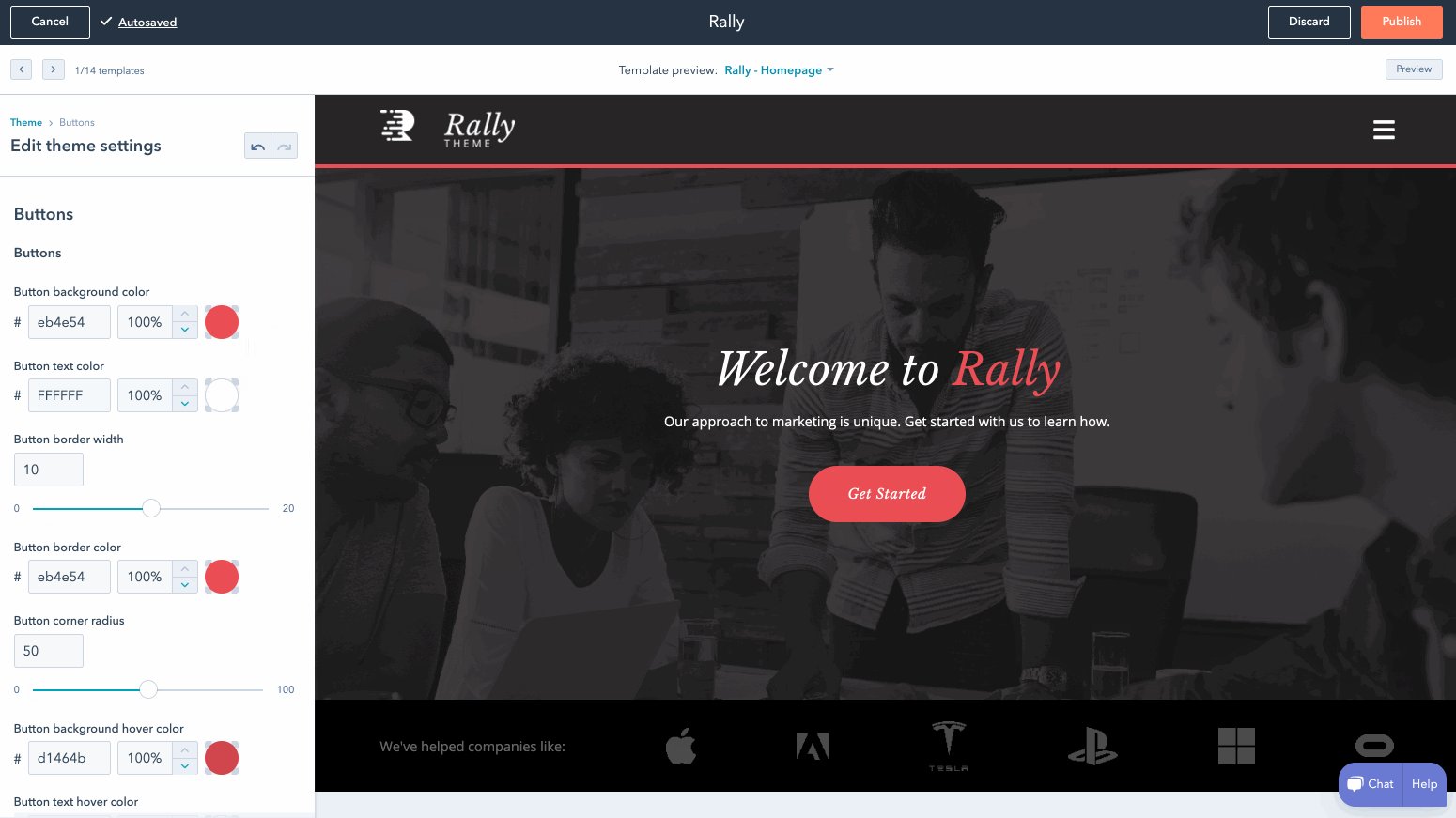
If your website editing experience feels like this 👇🏼 then congrats, you're using a Theme! If not, you're probably still using old-school Templates 😩

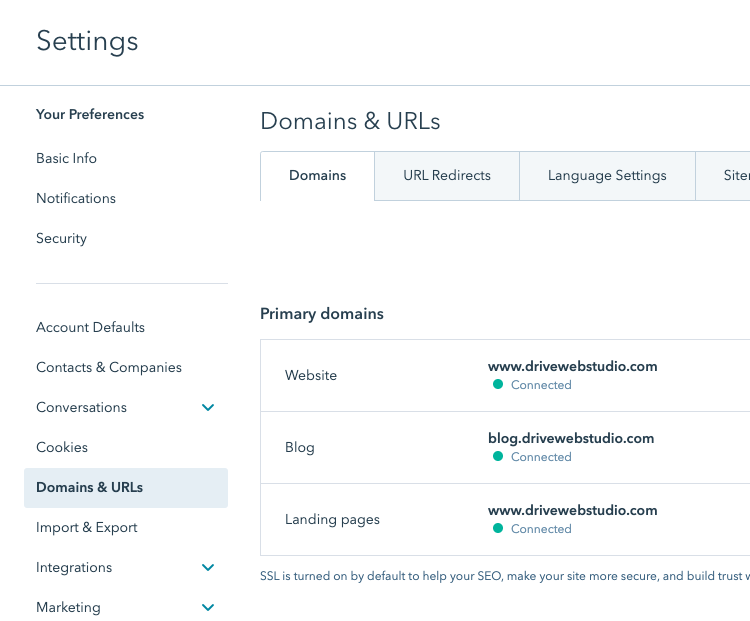
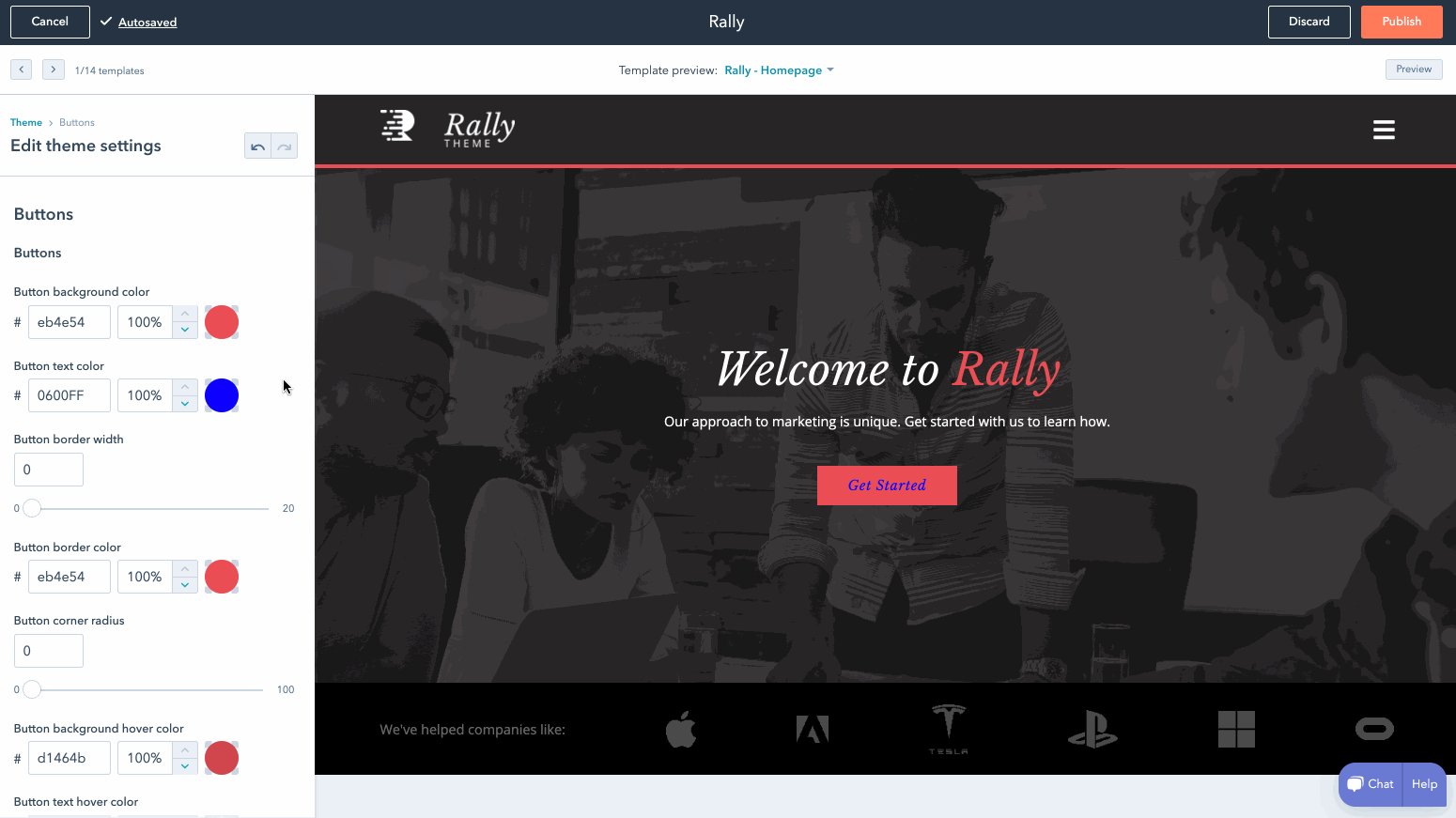
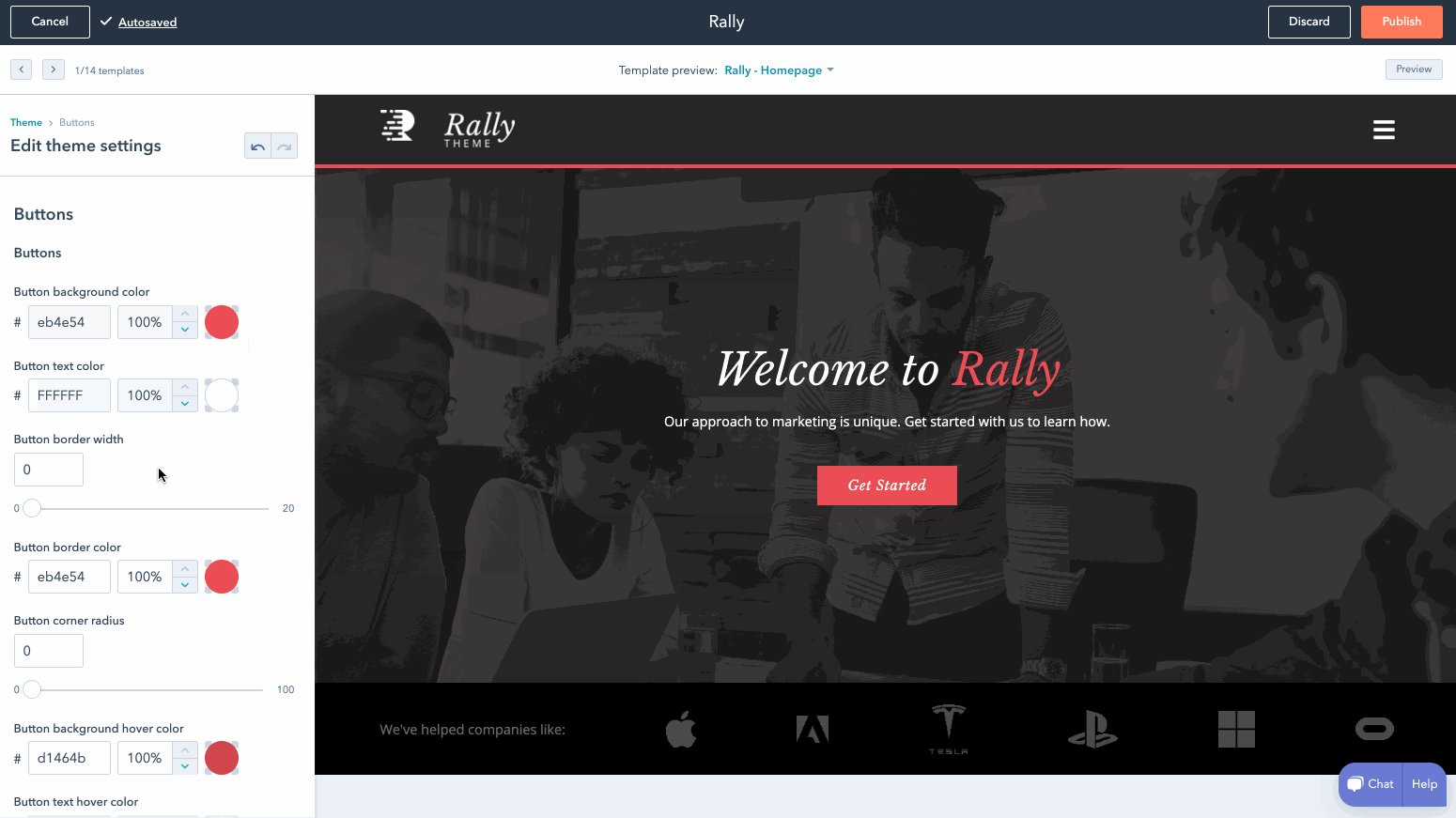
Themes make it easy to manage global elements
Global Theme settings allow content creators to customize their website's header, navigation, footer, fonts, colors, buttons and style settings in one convenient place.

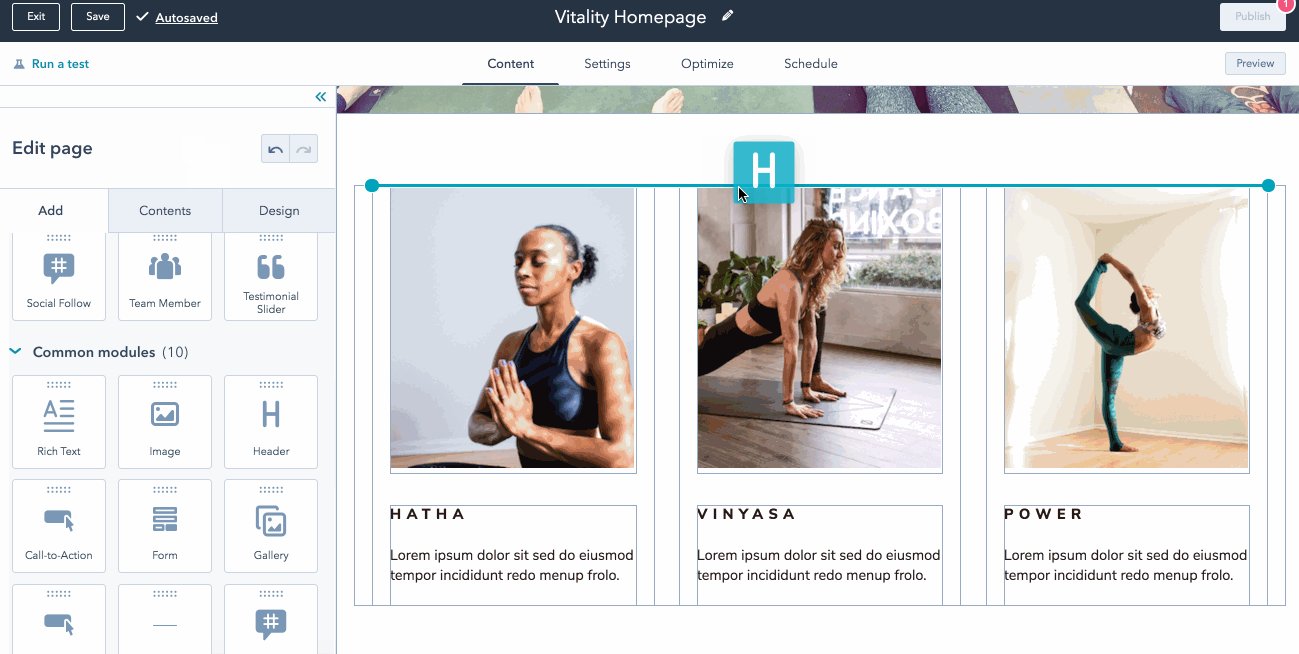
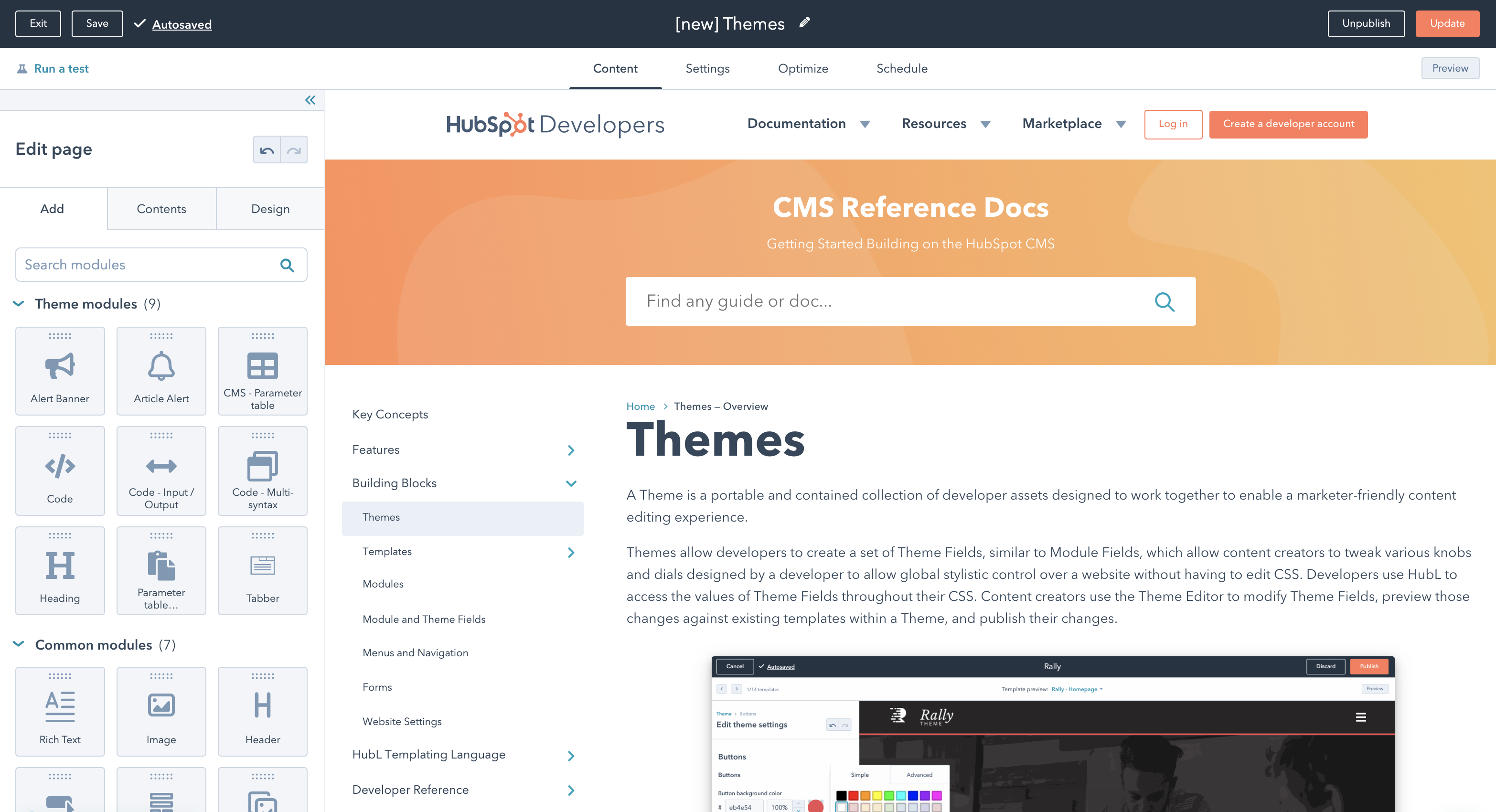
Custom Theme modules are easy to find and use
With Templates, custom modules get mixed in with all of the other site modules making it difficult for content creators to find the right modules to add to their pages.
Theme modules are easy to find because they live in a separate "Theme modules" section above the others. This makes it easy for website editors to quickly find the modules they need when building pages using Themes.

Themes can be cloned and transferred between portals
Themes that have been installed from the Asset Marketplace, or which have been created from scratch, can be cloned and copied into other Portals. This can be especially useful for agencies who want to use a Theme to create websites for multiple clients.
Themes are replacing Templates and "Template Packs"
HubSpot has officially announced that Themes will replaces Templates and Template Packs in the Asset Marketplace.
Templates were HubSpot’s original way of enabling users to build websites and landing pages on the HubSpot Platform, but over the years, HubSpot has introduced more sophisticated ways to create and manage websites for their users.
Themes unlock the full potential of HubSpot's new drag-and-drop editor allowing marketers to build and manage a HubSpot website without ever touching code or needing to rely on a developer.
Themes are the present and future of website development on HubSpot!
💅Check out our drag-and-drop Theme in HubSpot's Asset Marketplace